Unlike up to now when cellphones had bodily buttons and a restricted variety of options, smartphones now provide a variety of features that we entry by interacting with our gadgets’ touchscreens. However, utilizing the identical part that serves because the gadget’s viewing medium for the first enter software can typically current difficulties for customers.
This is the place the gadget’s consumer interface (UI) comes into play, with the expertise of the customers in interacting with it known as the consumer expertise (UX). In 2018, Samsung launched an improved model of its normal consumer interface and software program overlay referred to as ‘One UI’.
As properly as working to make them intuitive, constant, and efficient, UX designers attempt to base consumer interface interactions on the best way we use bodily objects within the wider world to advertise familiarity. For instance, customers flip a digital web page in an e-book identical to they might a bodily web page, or slide their playing cards up within the Samsung Pay app in a method that mimics how they might take away a card from their pockets. But what do UX designers do when there isn’t a strategy to base interactions on real-world actions? Newsroom sat down with the designers of One UI to seek out out.

An Interface to Help You Stay on Task
The idea of One UI began with the thought to attempt to assist the busy customers of at present keep targeted by simplifying their interactions with their smartphones. One UI designer Soyeon Lim defined that the method of designing the interface was undertaken primarily based on the idea of ‘everyday simplicity’, saying that, “One UI was designed to help users focus on important tasks by eliminating distractions.”
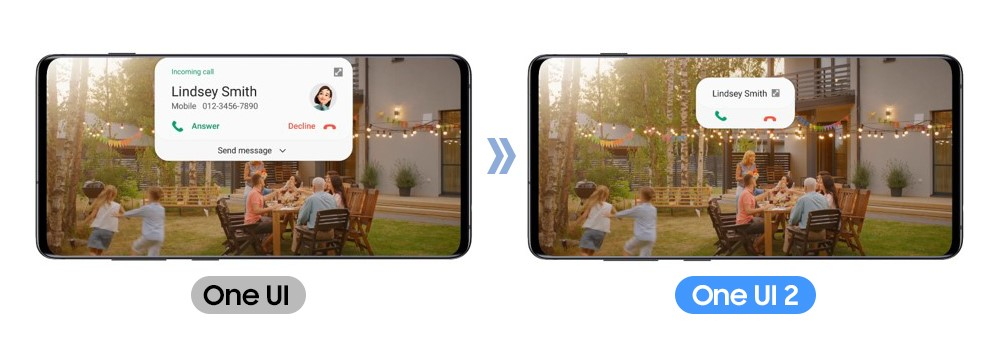
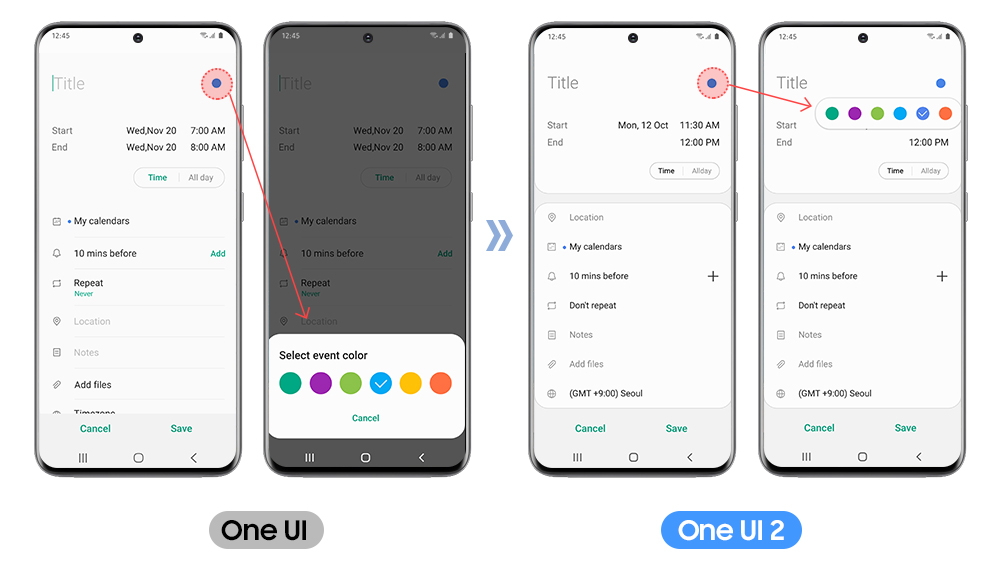
Now, One UI has been additional developed into ‘One UI 2’, which was unveiled on the finish of final yr. This upgraded interface incorporates the icons from One UI in new types and configurations, and contains revamped colours and actions. In addition, One UI 2 makes the icons extra conspicuous with distinct shade tones and motions, as an example when the ‘settings’ icon trembles to let customers know that an replace is underway.
‘Simplicity’ – to Help You Focus on What Matters
Simplicity was the primary precedence for the designers when growing One UI 2. To that finish, the pop-up screens that seem on the prime and backside of the display have been made extra compact and simplistic to maintain customers from getting distracted whereas making use of options.

The digital camera app has additionally been simplified to make sure that the fundamental operation of the app isn’t impeded, and forestall customers from getting distracted whereas they’re taking their image. Taehee Hwang, the UX designer liable for the digital camera app, outlined how this makes the consumer expertise extra easy. “The basic photo and video modes can be accessed at the bottom of the screen, while special modes such as the Food and Night modes can be accessed by selecting or swiping through to ‘More’,” she associated. “This simplifies what is displayed on the screen so that users can concentrate on taking their picture.”
‘Comfort’ – So Your Eyes and Fingers Can Take It Easy
Making consumer interactions extra snug and facilitating one-handed use have been additionally on the fore of the event of One UI 2. Whereas One UI designated the highest and backside sections of the display because the ‘viewing’ and ‘interaction’ areas respectively, One UI 2 permits nearly all of duties to be accomplished throughout the decrease space of the display. Moreover, for actions that require interplay within the prime a part of the display, pointless finger actions have been minimized to enhance consolation and comfort.

The identical rules have been utilized to the keyboard, making it potential for customers to carry out different duties whereas conserving their fingers throughout the keyboard space. For instance, by long-pressing the area bar, customers can now management the…
![[Interview] How Designers Have Made One UI’s Usability Even](https://loginby.com/itnews/wp-content/uploads/2020/06/1591909462_Interview-How-Designers-Have-Made-One-UI’s-Usability-Even-640x360.jpg)
![[Interview] New FläktGroup CEO David Dorney on Growth,](https://loginby.com/itnews/wp-content/uploads/2026/01/Interview-New-FläktGroup-CEO-David-Dorney-on-Growth-238x178.jpg)
![[Interview] The Technologies Bringing Cloud-Level](https://loginby.com/itnews/wp-content/uploads/2025/11/1763822314_Interview-The-Technologies-Bringing-Cloud-Level-238x178.jpg)
![[Next-Generation Communications Leadership Interview ④]](https://loginby.com/itnews/wp-content/uploads/2025/10/1761660691_Next-Generation-Communications-Leadership-Interview-④-238x178.jpg)

![[CES 2026] A Care Companion for Family Health and Safety –](https://loginby.com/itnews/wp-content/uploads/2026/01/1768059032_CES-2026-A-Care-Companion-for-Family-Health-and-Safety-100x75.jpg)

