
The circular UX of the Samsung Gear S2 and S3 represents a new chapter in user experience, as it takes its start from the form of a conventional watch face.
The circular UX utilizes both the physical control of the bezel and touch screen capability to present an intuitive interface for the devices. The 24 detent rotation of the bezel allows the user to access the app or controls he or she needs without covering the screen. Truly a new experience for the user, as well as the designers who developed this unique innovation.
To achieve this new direction in UX design, the designers at Samsung Electronics had to literally think outside the box. Find out what challenges they had to overcome to create this new and unique UX.
Challenge #1: UX Optimized for a Circular Display
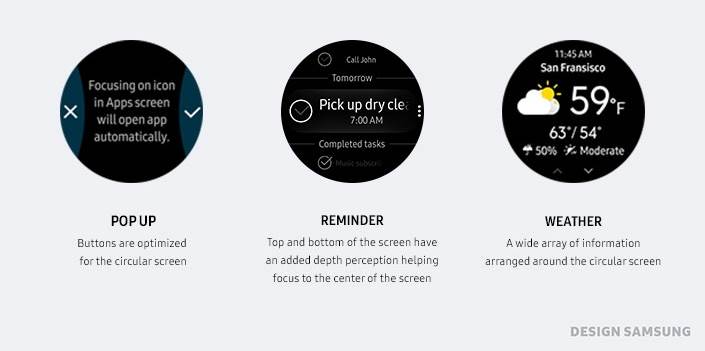
Breaking away from the conventional square-screen format was a major challenge. The four corners, where crucial controls are often placed, would simply not work in a circular environment. The entire design had to be reworked from scratch.
To do this, we had to think outside of the physical confines of the circular screen. To think beyond, if you will, by imagining how buttons, apps and controls would enter the corner-free display for a user’s interaction. We also utilized a sense of depth to differentiate between the content in the center and that in the periphery.
Without any corners, the result is a user interface that actively displays content for a more focused screen that is optimized for the wearable smart device experience.


Challenge #2: Continuous UX by Utilizing the Bezel
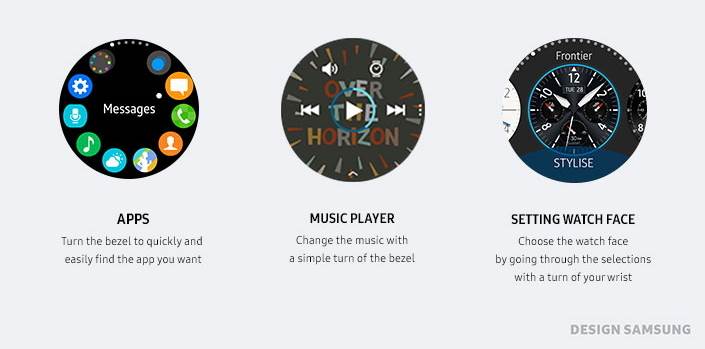
To optimize navigation on the circular displays, we made the bezels on the Gear S2 and S3 intuitive controls. They allow users to interact with their devices quickly and accurately without obstructing their view of the screen, and even without looking.
To further streamline the user experience, we performed numerous interface and motion design tests to identify the bezel’s most appropriate applications. Together with the touch screen interface, this physical control completes an entirely new UX.
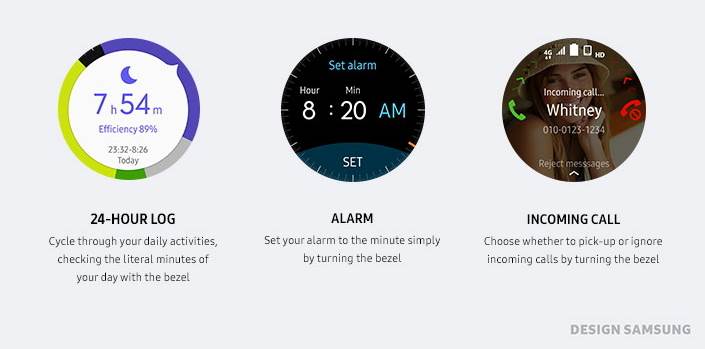
For example, in Apps, it’s easy for users to find the applications they need simply by turning the bezel. Also, selecting a song in the music player or switching the watch face setting is as easy as a flick of the wrist.


Challenge #3: Precise Control for a Compact Display
In a successful marriage of form and interface, the Gear S2 and S3 applications have all undergone a new UX makeover.
Although the physical size of the device has decreased compared to smartphones, the bezel interface counters such limitations to effectively allow apps a wider range of control and functions in the new user environment.
Specifically, the Timer or Alarm apps can be set with more ease and accuracy than before, as they are optimized for a circular screen. S Health’s 24-hour logs are also easily accessible with the bezel controls, allowing users to view their daily fitness activities and records.


Perhaps changing a screen from a square to a circle may not seem so innovative.
However, the circular UX is not merely a form change but a totally new way of combining product and UX design for an optimized user experience in smart wearable devices. No easy task there.
As this new direction in innovation shows, the circular UX of the Gear S2 and S3 is testament to Samsung Electronics’ dedication to go forward with new chapters in wearable technology.
![]()